
Web app development technologies evolves at a fast pace. Every year something new is being introduced to facilitate the job of developers.
There have been recent changes in web app development too with the arrival of advanced tools and resources in the market. Now, it has become easier for web developers to build progressive web apps faster than before.
At the same time, businesses get access to more features and follow up on the latest trends on their web app. They can get the application developed in a short time frame if the developer is using the right set of tools and resources.
Here, we are about to cover some of the best web app development tools and resources required to build highly functional web apps. Even these are used by some high-end web app development companies in India. If you want to build a web app with a modern touch of innovation, don’t forget to use the tools in this list.
Firefox Platform Status
It offers a dashboard that can be used for integrating modern APIs for web apps in various browsers. Mainly, it supplies a standardization roadmap for web platform features.
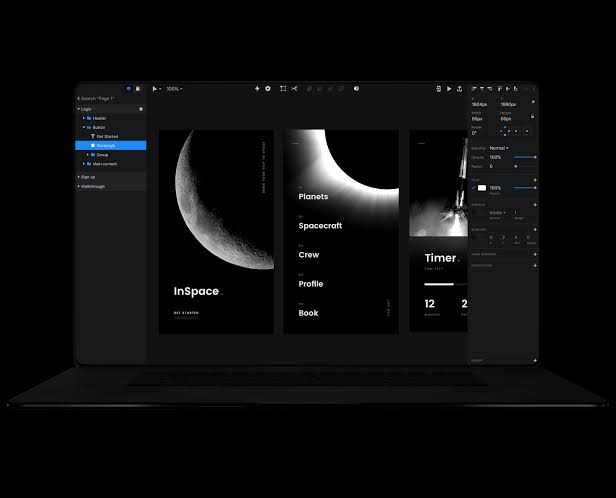
InVision Studio

It’s the best-recommended UI tool for developers that are packed with a bundle of features. You can use it for designing attractive interfaces and prototypes. It offers you vector drawing capabilities to help you in creating a powerful screen for your web app.
InVision Studio also allows you to apply animation so you can make a user-friendly interface leaving a great impression on them.
It can turn your web app idea into reality with flexible layers, plenty of canvas options; a fast design layout engine, and much more.
This is the ideal UI development tool for developers to perform screen designing seamlessly.
Adobe XD

Adobe XD is another UI/UX design tool that impresses us with its endless capabilities. It’s a vector-based tool that simplifies your UX design process. This platform comes with website web framing support so you can create multiple HTML pages at once.
It lets you choose elements quickly and design page transitions with less time and effort. Moreover, if you want to include any other element from adobe apps, XD make it possible with smooth integration potential with all adobe apps.
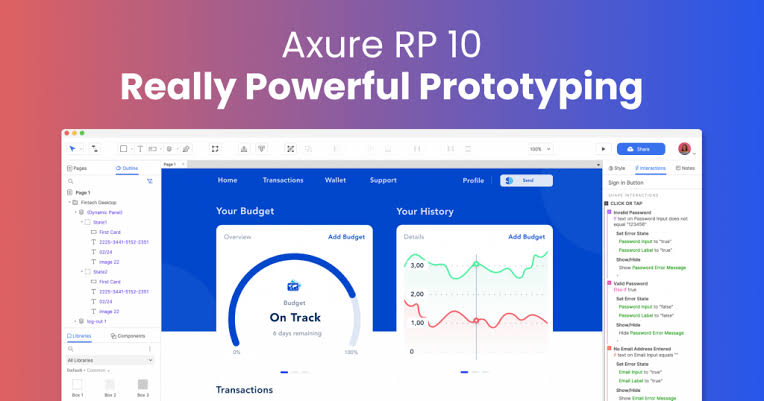
Axure RP

Provide your customers with an amazing experience with Axure. It assists in building innovative prototypes of digital products and web apps.
Axure RP is considered as the only UX tool to support the building of realistic and functional /prototypes It’s primarily for the UX professionals who are working on some complex projects and requiring dynamic data. Many mobile app development company incorporate this wireframing tool to create the product that meets users’ expectations.
Cypress.io
After finishing up working on your web app design, you can use Cypress for testing the front-end part. It wraps up testing by working rapidly on any front end framework or website. In addition, it functions on the same run-loop as the application is tested. Even the installation takes place within a few seconds.
With the easy installation features, it requires no dependencies to work or any extra download of features. For some front end testing frameworks, there is a need for changing code lines but in cypress.io, you don’t have to. Apart from these, Cyrpress.io can write and execute tests in the blink of your eyes.
Stencil.JS
If you want a toolchain or a compiler to build a scalable design system, then Stencil.JS is the most appropriate tool to select among others. It is used for the production of industry-standard web components made by the ionic team using the features such as Virtual DOM, Typescript and JSX.
Before you can work on the generation of components, you have to set up this tool and the development environment. Install Node JS on your system and then just clone the starter project to get the components easily.
Netlify
Netlify design repositories and facilitate your workflow. Make your web app scalable and powerful using this tool for backend development. It saves you from the burden of dealing with servers.
On the other hand, it is of great assistance to front end developers because they can instantly deploy their sites. No doubt, this platform provides you with everything required for building a complex web app from the beginning to the end result.
Bit
If you need a tool for designing components for your web or android app, then Bit’s standard infrastructure is the perfect solution for you and your team. It contains all those necessary features needed for the autonomous and efficient development of the web app.
- Collaborate with your team members on the go.
- You can even host and reuse the components as per your need.
- Gives you the freedom to choose which components need to be integrated to avoid complexity and increase performance
- Use any of your chosen packet managers for installing components from bit.dev directly
Chrome Dev Tool for Web App Development
Chrome Dev Tool is utilized by a lot of developers because it works as a web assistant that provides you security and freedom of optimization too. It’s perfect for inspection purposes and changing certain elements of a website.
There are numerous panels to work on to ease your job and enhance productivity. It can be implemented for analysing the loading performance and boosting the experience of users.
- Elements panel
- Console panel
- Sources panel
- Network panel
- Performance panel
- Memory panel
- Application panel
- Security panel
To access the Chrome dev tools, there is no need for installation as it comes pre-built in the browser. You will learn many things including the structure of a website, elements to add, and so on. You can get this in the form of a plugin extension too.
Final Thoughts
No matter if you are a web app development company or an android app development company in India, the listed tools are helpful for all developers. Start using them to create a finished product with better performance and the potential to deliver results faster.


 +91-984-5825982 | +91-996-4689921
+91-984-5825982 | +91-996-4689921 sales@cumulations.com
sales@cumulations.com Send your requirement
Send your requirement 