
The app development market is soaring to new heights. In the coming times, the growth rate is expected to be 11.5% between 2020 to 2027. So, it’s no doubt that new app development tools are entering the market. There are so many different tools for designing your app. From simple IDEs to designing tools, there’s no shortage of them. One thing you don’t see that often is alternatives to help you create your app without code. Flutter app development was already existing to create native apps, but FlutterFlow is grabbing all the attention now.
Since the development of Flutter, there’s been a lot of talk about considering a no-code approach to developing apps. FlutterFlow claims to be a tool that allows you to develop native iOS apps without writing code. Does FlutterFlow live up to its claims? Let’s take a look at what this tool can do for your development process or not
What is FlutterFlow?
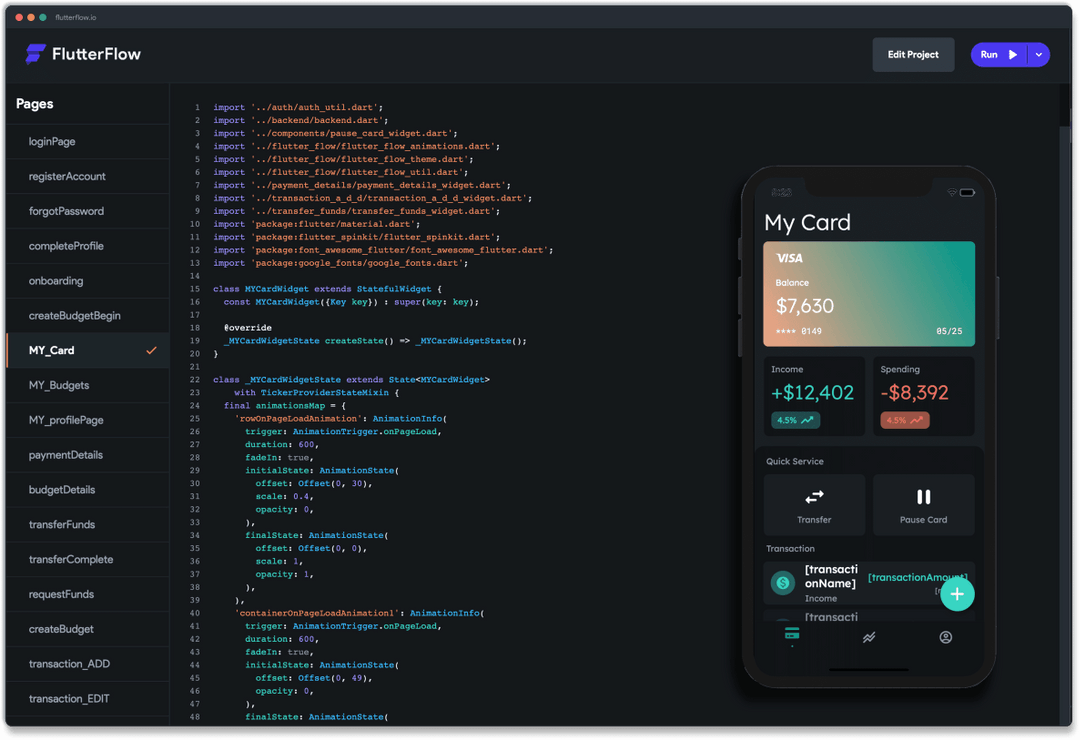
FlutterFlow is an online low-code builder for native mobile apps. This browser-based Flutter development enables you to create your mobile apps easily without having to write code. It means that you can create stunning custom apps in less than an hour.

With FlutterFlow, you can choose from a wide range of readymade UI elements, add 3rd party integration like Firebase Authentication, and more. The app-building process is simple, where you drag and drop your selected elements. When creating your mobile app, get it published on the app store in almost no time. Flutter app development company in India highly prefers Flutterflow to ease the development process.
Advantages
Develop Apps 10x faster

Imagine if you could create your mobile app in half the time. How much money would you save? What about all that time that could’ve been spent on other tasks? It sounds great, right? Flutterflow makes that possible and easier than before. It will help in finishing an MVP in less time than writing codes. Once it’s ready, you can release it for getting the user feedback.
Tapping into the market quickly is necessary if your idea is unique. Otherwise, someone else can have the same idea, and then you will have to compete. This is when Flutterflow helps you in finishing an interactive UI without compromising the design or functionality. You can capture a large market segment before your competitor enters into the market.
Download the Source Code
You can link the project to the Github repository and forward the code anytime to the repo. After that, you can also get access to the source code that you can download and use for the Flutter app development or modification. However, you will have to purchase the standard plan of Flutterflow, or else, you can’t get the download code. Along with that, use the Codemagic for deploying your app on the marketplace.
Eases Troubleshooting
Whether you’re building a simple game or the next generation apps, Flutterflow has the tools you need to build faster and without error. It provides real-time feedback and helps in correcting errors. This way, you can develop an app that meets the user’s expectations perfectly.
It’s a great idea to test the app and fix any bugs before rolling out the new software. The Flutterflow platform will help you do this more efficiently. It offers two ways for iteration and rapid testing:
- Users can interact with the prototype of your app. This will assist in the validation and collection of feedback to analyze and fix the loopholes.
- Generates an online version of your app and finishes it with the live data. Because of this, you won’t need an emulator to check out all the functions of your app except Firebase to set up live data.
Hundred of UI Templates and Component
If you need a powerful and easy-to-use, “out-of-the-box” mobile app building platform, Flutterflow is growing in popularity. It has over 50 pre-built templates, over 40 widgets, and several third-party integrations to help you save time on your app development. And above that, you won’t have to start from scratch to make the design. If you choose to build with Flutterflow and also deploy it to the Android or Apple app store, the cost of building the app will reduce.
Facilitates User Authentication
For the app to work smoothly, the user authentication process must happen quickly without causing any problems. For that, Firebase supports multiple integrations such as Firebase, Google, and Facebook. All these happen just by simply dragging it.
Customize Everything
With Flutterflow, you’ll be able to customize everything! Want to build a simple text message app? A game with moving sprites? A full-blown chat app? Anything is possible with FlutterFlow.
Its ability to customize each and every detail of your Flutter app makes it a clear choice in terms of flutter app development.
You can extend your creative app development potential using a visual action builder. It can be used for adding action flows within the app. Further, don’t worry about widgets and functions. Flutterflow users can customize them too using a custom widget creator. For adding functions, developers can write and test dart code or execute open AI’s codex to produce the code.
Quick Translation
Do you want to develop apps at the multi-national level? It means that the app needs to support multiple languages. Fortunately, Flutterflow is capable to translate an app from one language to another. Thanks to the Google translate integration facility for fixing the app translation issue.
One Codebase for All
Developing a cross-platform app with Flutterflow can be one of the best decisions. And we are saying it due to the one codebase for all. Yes, one codebase will work for both iOS and Android Flutter app development. Forget writing codes anymore for different platforms.
Data and API Integration
Firebase integration syncs your app to the live data so you can add or remove it as per your need. You can also use API support for integrating with third-party applications or the backend.
Team Collaboration
With the right team, you can achieve the impossible. Already Flutterflow turns the app development process fast but by sharing with the team, you can create the app faster. Shareable links and an easy option to add team members to a project have made FlutterFlow a demanding tool for the Mobile app development company in Bangalore and Flutter app development company.
Some other advantages to note:
- Animates your widget with Lottie and Rive animations
- Sends push notifications at a single click
- Let your work as per your convenience with Light/Dark mode
- You can use the chart templates to add chat in no time
- Saves the name versions or permits the users to move back to previous versions
Disadvantages
Unfit for the Long Run
Flutterflow gives no access to boilerplate functions and utilities. And even when you are not having the access to code, Flutterflow let you build impressive applications. For some developers, it will help in avoiding the mess but at the same time, having the source code in hand is necessary to keep the app in long run.
Not Right for Professional Developers
As Flutterflow only offer a drag and drop feature, highly professional developers may not like it because they prefer more control than just being able to drag and drop. In case you go out of Flutterflow’s standard plan, it’s possible to download the source code. However, this is time-consuming and takes more effort than writing the code. Additionally, if a developer wants to scale then having the access to boilerplate code is necessary.
Categorization is Not Permitted
Although FlutterFlow has an innumerable pre-existing template, elements, widgets, and components, they can’t be categorized. The categorization of the component will be fixed after their implementation.
Finish the Design Element
You can work on a complete project and prepare the prototype of the design elements. But this is where Flutterflow fails to impress because of its limitations. It’s more based on the design purpose and front end part than the back end. Because of this, the app development process is complicated.
Lacks Workflow Builder
It lacks a workflow builder which makes it impossible to add complex logic and processes properly. And when it comes to the full development and modification, it’s better to start from scratch than to rely on the Flutterflow.
Wrapping Up
FlutterFlow is a promising new development tool that could appeal to many mobile developers. It is one of the most popular Flutter tools available today. With this, you can develop your application easily by combining various templates, ready-made code suggestions, a wide range of components, etc. However, it is not without its disadvantages and drawbacks, which are outlined in this article. Have you tried FlutterFlow? We would love to hear about your experiences with it. Please feel free to leave a comment below!
Must Read: https://www.cumulations.com/blog/flutter-app-development-benefits-restrictions/
FAQs
- What is FlutterFlow?
– FlutterFlow is an online low-code builder for native mobile apps. It allows users to create mobile apps easily without writing code, using a browser-based interface. With FlutterFlow, you can drag and drop UI elements, integrate third-party services, and publish apps quickly.
- How does FlutterFlow help in speeding up app development?
– FlutterFlow enables developers to build apps 10x faster by providing a drag-and-drop interface and pre-built templates. This allows for rapid prototyping and development, making it possible to release a Minimum Viable Product (MVP) quickly and get user feedback faster.
- Can I download the source code from FlutterFlow?
– Yes, you can download the source code from FlutterFlow. By linking your project to a GitHub repository, you can forward the code anytime. However, access to this feature requires purchasing the standard plan of FlutterFlow.
- Is FlutterFlow suitable for professional developers?
– While FlutterFlow offers a user-friendly drag-and-drop interface, it may not provide the level of control that highly professional developers prefer. Access to boilerplate functions and utilities is limited, and some developers might find it more time-consuming to download and modify the source code than writing it from scratch.
- What are the main advantages of using FlutterFlow?
– Key advantages include.
– Accelerated development time, enabling quicker market entry.
– Access to a wide range of pre-built templates, UI elements, and third-party integrations.
– Real-time feedback for troubleshooting and bug fixing.
– Customizable components and the ability to create detailed, interactive UIs.
– Support for user authentication and multi-language translation.
- What are the limitations of FlutterFlow?
– Some limitations include:
– Lack of access to boilerplate functions and utilities, which might affect long-term app maintenance.
– It may not be suitable for complex back-end development, as it focuses more on design and front-end features.
– Absence of a workflow builder, making it difficult to add complex logic and processes.
– Limited categorization of components, which could hinder organization during development.


 +91-984-5825982 | +91-996-4689921
+91-984-5825982 | +91-996-4689921 sales@cumulations.com
sales@cumulations.com Send your requirement
Send your requirement 