
Mobile applications need backend services like user authentication, file storage, real-time database, analytics etc. Firebase is a Backend-as-a-Service (BaaS) app development platform which provides hosted backend services. In order to use firebase services in a flutter application, we first need to integrate firebase with our flutter application.
How to integrate firebase in flutter application?
These are the few steps to integrate firebase in flutter application.

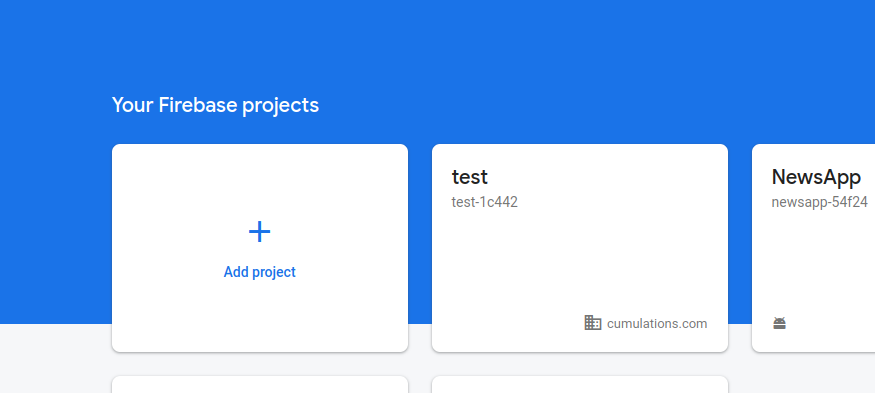
Open the firebase console click on add project to add it in Flutter application. Firstly, give the project name, and then click continue, that would create the Firebase project. Next, you will be given the option to enable Google Analytics that you can choose to add it to your project.
If you choose to use Google Analytics, you will need to review and accept the terms and conditions before the project creation.
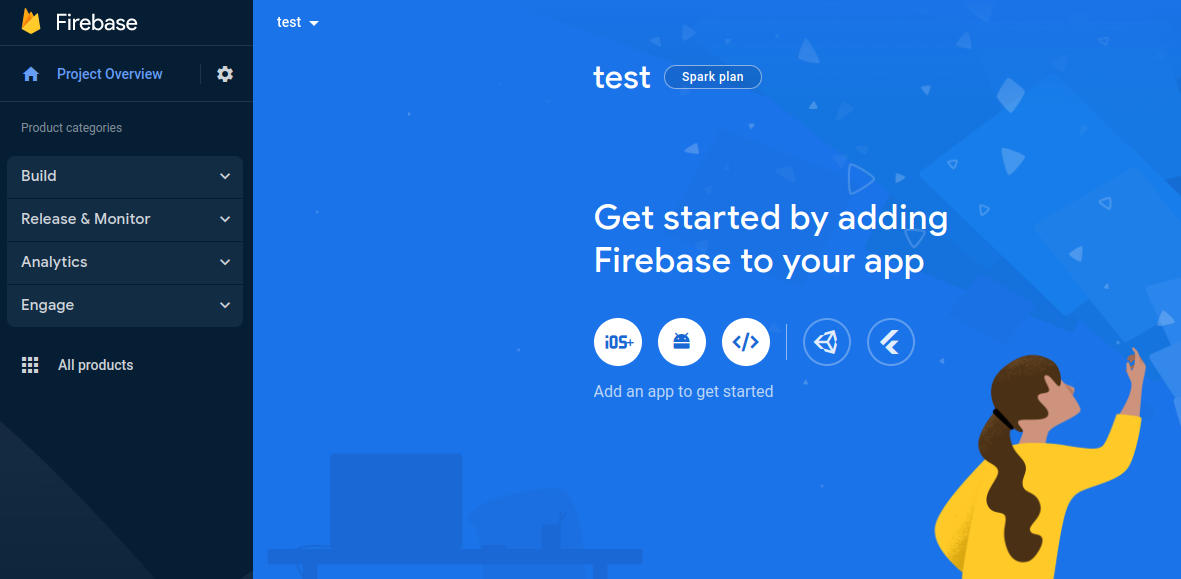
After pressing continue, the project will be created and resources will be provisioned. Then it will be redirected to the dashboard for the new project.
- Add your flutter application in firebase project
As Flutter supports both iOS and Android, you need to add Firebase in modules for both Android and iOS, if you want to run your application on both platforms. To add firebase to the Android module click on the Android icon.

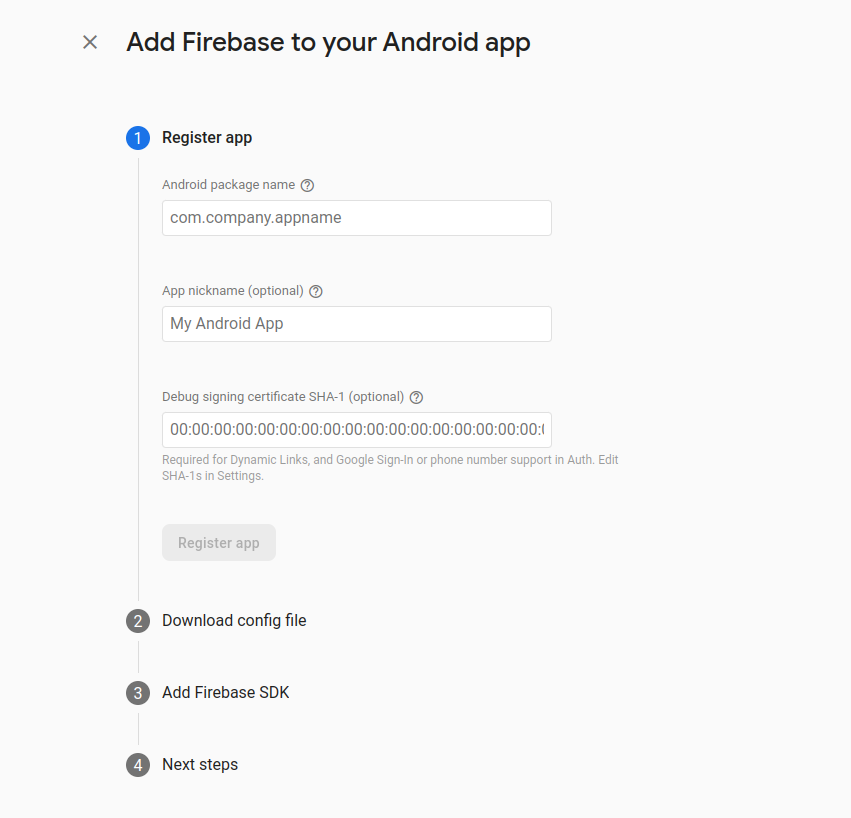
You will need to give below data in the form.

Package Name
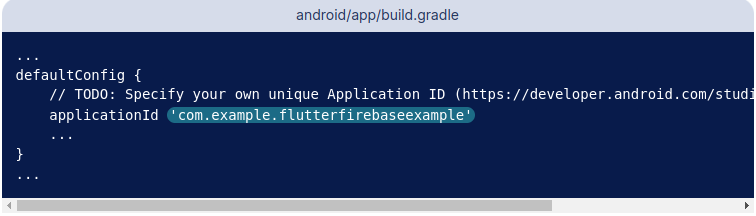
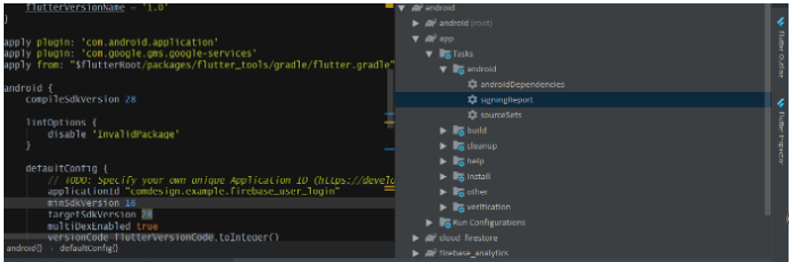
To get the package name for the firebase, open android/app/build.gradle in your code editor and update the applicationId to match the android package name:

Application Nick Name
You can give some Application nick name; it can be anything.
SHA-1 Key
In the android module, open the gradle panel from right top side and expand the android, which is the base option, then expand app, then task, then android. Now the SHA-1 Key can be generated by clicking on signingReport option.

After giving all the required data, click on next and download the google-services.json file. Now open the android module, and in the project panel, switch from android mode to Project, then inside the root directory, in the app folder, paste the google-services.json file.
Now you need to add some code in (app) build.gradle, (project) Android/build.gradle. Open the project build.gradle and add the below line inside the dependencies.
classpath ‘com.google.gms:google-services:4.3.2’
Now open the app-level build.gradle file and add firebase sdk for different firebase services. For common services like firebase auth, firestore, and analytics add below dependencies in app build.gradle file.
implementation 'com.google.firebase:firebase-analytics:17.2.1' //For Firebase Analytics Service implementation 'com.google.firebase:firebase-auth:19.2.0' //For Firebase Authentication Service implementation 'com.google.firebase:firebase-firestore:21.3.1' //For Firebase Firestore Database Service
Sometimes, after adding firebase in android module, it gives multidex error while building the project. So, it is better to enable multidex to avoid any such build error. In the app gradle.build file, add the below dependency in dependencies.
implementation ‘com.android.support:multidex:1.0.3’
At last, in the app gradle.build, inside the defaultConfig, add this line below minSdkVersion
multiDexEnabled true
Configuring an iOS app
In order to configure firebase in iOS app
From the project dashboard, click the Add app button
- Click the iOS icon
- Enter the bundle ID and click Register app in the Register section
- Open the Xcode, download the GoogleService-Info.plist file, and drag and drop into the Runner subfolder
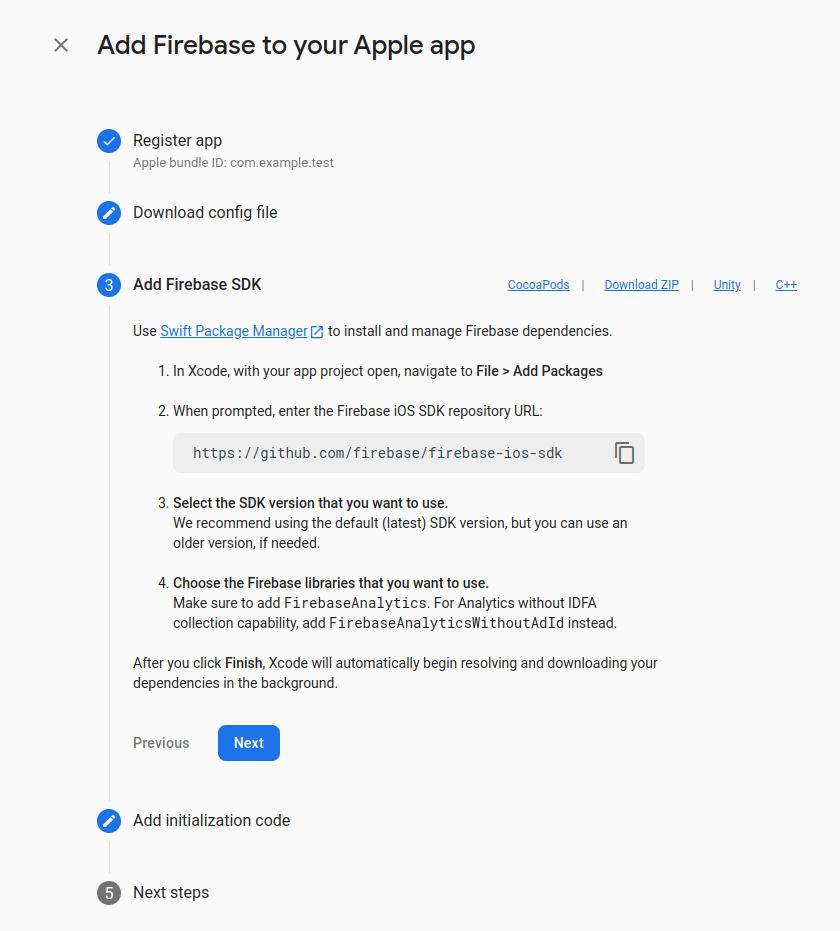
- Follow the instructions as described in the “Add Firebase SDK” and “Add initialization code” sections

- Click on Continue to console to complete the setup step.
Open flutter pubspec.yaml file in order to add dependencies to use firebase plugins. Paste the below lines in the dependencies
firebase_core: ^0.4.0+9 firebase_analytics: ^5.0.2 firebase_auth: ^0.14.0+5 cloud_firestore: ^0.12.9+5
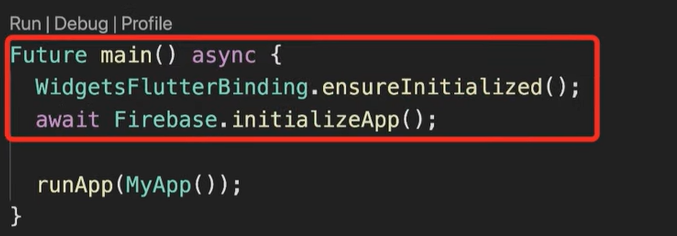
Finally, to set up the firebase for the flutter project, go to the main method and make the following changes

Now you can build your flutter application and use the firebase services in your flutter application.
Snippets
How to Add Firebase to Flutter
To add Firebase to your Flutter app, follow these steps:
- Create a Firebase project: Visit the Firebase console and create a new project.
- Register your Flutter app: Add both Android and iOS platforms to your Firebase project.
- Configure platforms: Download the configuration files (google-services.json and GoogleService-Info.plist) and add them to your Flutter project’s respective directories.
- Install Firebase plugins: Add necessary Firebase plugins like
firebase_core,firebase_auth,cloud_firestore, etc. to yourpubspec.yamlfile. - Initialize Firebase: Import the
firebase_corepackage and initialize Firebase in yourmainfunction.
Flutter Firebase Tutorial
For a step-by-step guide and code examples, check out our Flutter Firebase tutorial. We’ll cover topics like:
- Setting up Firebase in your Flutter project
- Using Firebase Authentication for user login and registration
- Building real-time applications with Firebase Cloud Firestore
- Storing and retrieving data with Firebase Storage
- Implementing push notifications with Firebase Cloud Messaging
Common Challenges and Solutions
- Multidex Error: If you encounter a multidex error, enable multidex in your
appbuild.gradle file. - Configuration Issues: Double-check the correctness of your configuration files and plugin versions.
- Dependency Conflicts: Resolve dependency conflicts by carefully managing package versions.
By following these guidelines and leveraging the power of Firebase, you can create exceptional Flutter applications with seamless backend integration.


 +91-984-5825982 | +91-996-4689921
+91-984-5825982 | +91-996-4689921 sales@cumulations.com
sales@cumulations.com Send your requirement
Send your requirement 